|

Er zijn verschillende
manieren om tekst in een animatie toe te voegen. Vandaag gaan we het op mijn
manier doen ;)
Let op: Vraag wel vooraf, om problemen te voorkomen, aan de persoon die
de animatie heeft gemaakt of dit is toegestaan!! Deze les geeft geen
vrijbrief om zomaar in elke animatie tekst toe te voegen i.v.m copyright!!
Benodigdheden:
Paintshop Pro Photo - Klik hier
Animatieshop (oude versie) - "Klik hier
Stap1
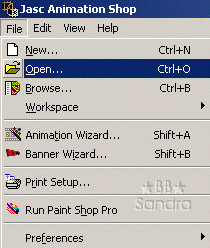
Open Animatieshop
Ga naar 'Bestand' - 'Openen'

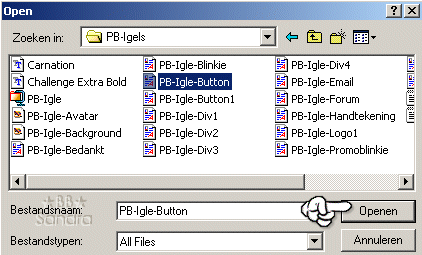
Zoek de afbeelding van je
keuze in de computer en klik 'openen'

Stap2
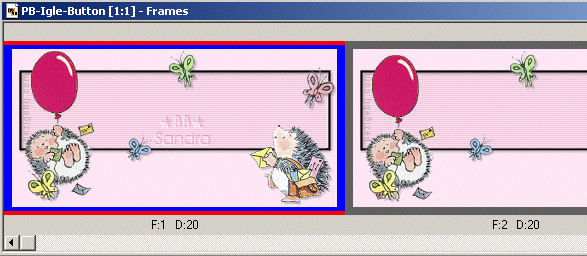
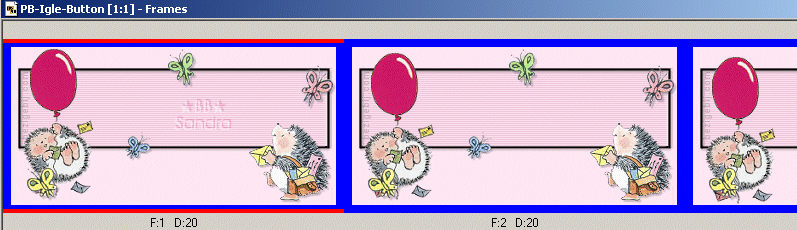
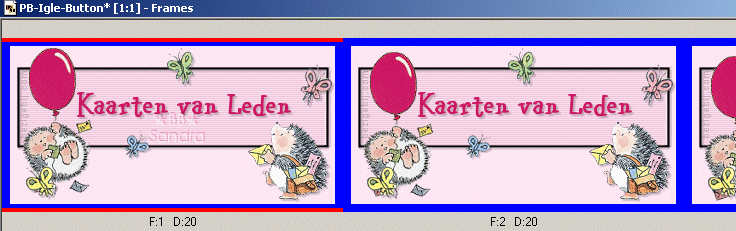
In animatieshop is nu de afbeelding geopend en zie je alle frames van de
animatie.
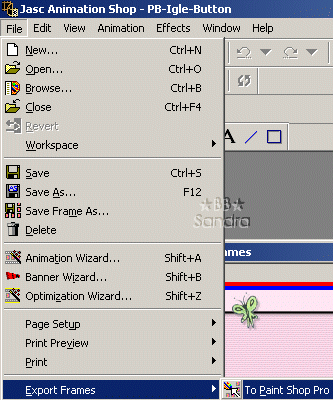
Klik nu op het eerste frame om het te selecteren.

Ga naar 'Bestand' - 'Frames
Exporteren' - 'Naar Jasc Paintshop Pro'

Stap3
Nu opent Jasc Paintshop Pro met het frame van je animatie.
Als je nu in het lagenpalet
kijkt zie je dit frame staan als 'Frame1'
Ga naar 'Lagen' - 'Nieuwe Rasterlaag'
Nu gaan we tekst op deze
nieuwe laag toevoegen.
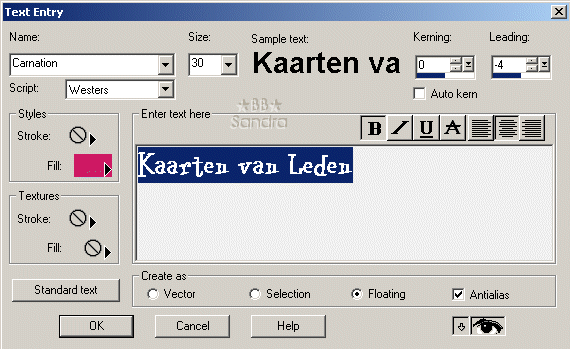
Klik hiervoor op het 'Tekstgereedschap' en maak een tekst aan:

Klaar met de tekst? Klik op 'OK'
Ga naar Selecties - Niets Selecteren
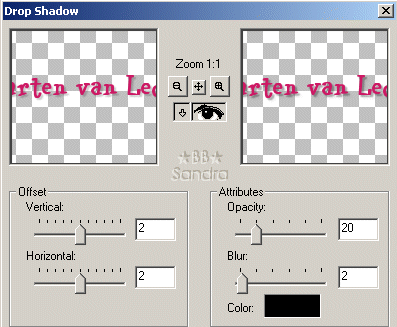
Voeg eventueel schaduw toe aan de tekst 'Effecten' - '3D Effecten' -
'Slagschaduw' met deze instellingen:

Klik 'OK'
Stap4
Ga naar het Lagenpalet
Zet de laag 'Frame1' op slot door op het brilletje te klikken
Selecteer nu 'Laag1' door even op deze laag te klikken.

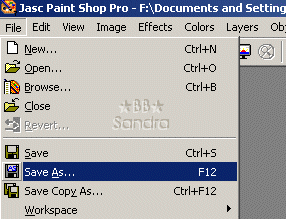
Ga nu naar 'Bestand' - 'Opslaan als...'

Geef het plaatje met tekst
een naam, bijvoorbeeld 'tekst animatie egel' en zorg ervoor dat je het als .psp
bestand (.psp image) opslaat én dat je weet in welke
map je het op de computer hebt opgeslagen zodat je het makkelijk terug kunt
vinden ;)
Klik nu op het rechterkruisje
bovenaan het plaatje om de afbeelding te sluiten.
Stap5
We gaan nu terug naar Animatieshop, deze staat nog steeds open en
geminimaliseerd onderaan in de taakbalk.
Ga naar 'Bestand' - 'Openen' en zoek de afbeelding met tekst, als het goed is
weet je nog precies waar het is opgeslagen ;)
Gevonden? Dan is de afbeelding met tekst geselecteerd (donker gekleurd om de
afbeelding)
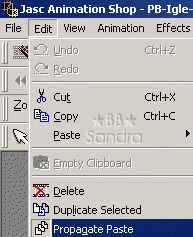
Ga nu naar 'Bewerken' - 'Kopieeren'
Ga naar de animatie waar de tekst in moet komen te staan, klik even boven in het
balkje om de animatie te selecteren.
Ga in het eerste frame staan en klik dan Ctrl+A om alle frames te selecteren

Ga naar 'Bewerken' - 'Plakken
verspreiden' .
Ik weet niet precies de Nederlandse vertaling maar met deze afbeelding erbij
moet het lukken ;)

Ga nu naar 'Bewerken' -
'Plakken' - 'In het geselecteerde frame'
Schuif met de muis over het frame plaatje....NIET KLIKKEN
Je ziet nu ineens de tekst in het beeld. Schuif net zo lang de tekst op de
juiste plek staat en klik dan met je linker muisknop.
Nu is de tekst zichtbaar in
ieder frame!

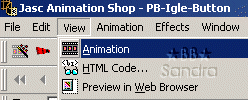
We willen nu de animatie zien
bewegen om te controleren of het nog allemaal klopt.
Ga naar 'Bekijken' - 'Animatie'

Ga nu naar 'Bestand' - 'Opslaan als....' en geef deze nieuwe animatie een naam.
Volg nu alle schermpjes die verschijnen om de animatie juist op te slaan, klik
iedere keer op 'volgende' en op de laatste op 'voltooien'.
Kijk
eventueel voor meer informatie over het opslaan van een animatie met behoud van
transparantie op deze pagina: klik
hier!
Was dit makkelijk of
makkelijk? ;) Ik hoop dat je het een leerzame les vond en nu net zo makkelijk
tekst in een animatie kunt zetten als in een gewoon plaatje. Veel plezier!
Deze les mag niet ge-upload of gekopieerd worden naar uw eigen server, worden
gebruikt als eigen materiaal of zonder mijn toestemming worden gelinkt.. Wilt u deze les linken?
Stuur mij dan een mailtje :)
Deze les is gemaakt door Sandra Breunis - augustus 2006
© www.designwell.org Jacqueline - juli
2008
|